Turn.js is a JavaScript library that will make your content look like a real book or magazine using all the advantages of HTML5. The web is getting beautiful with new user interfaces based in HTML5; turn.js is the best fit for a magazine, book or catalog based in HTML5. Visit Link
Follow the path along to enlightenment….. or at least follow this path to find our how to build a wordpress theme with twitter bootstrap. Visit Link
LungoJS – Mobile Framework… and stuff.
Meet the first Mobile Framework that uses the actual features of HTML5, CSS3 and JavaScript. The Core Features include Make Apps for iOS, Android & Blackberry devices. Leverages the capabilities of current mobile devices. Easy implementation of HTML5 features like WebSQL, Orientation, Connection and more… Capture touch events like swipe, tap, doubletap… Easy to extend […]
Vector & Icon Webfonts
This is a corker of a list of icons and web fonts to make life a little more pretty on your site. Visit Link
Proto helps you knock up quick responsive layout concepts by providing a set of predefined CSS classes. All that’s needed to get going is the proto.scss file and some basic HTML. Visit Link

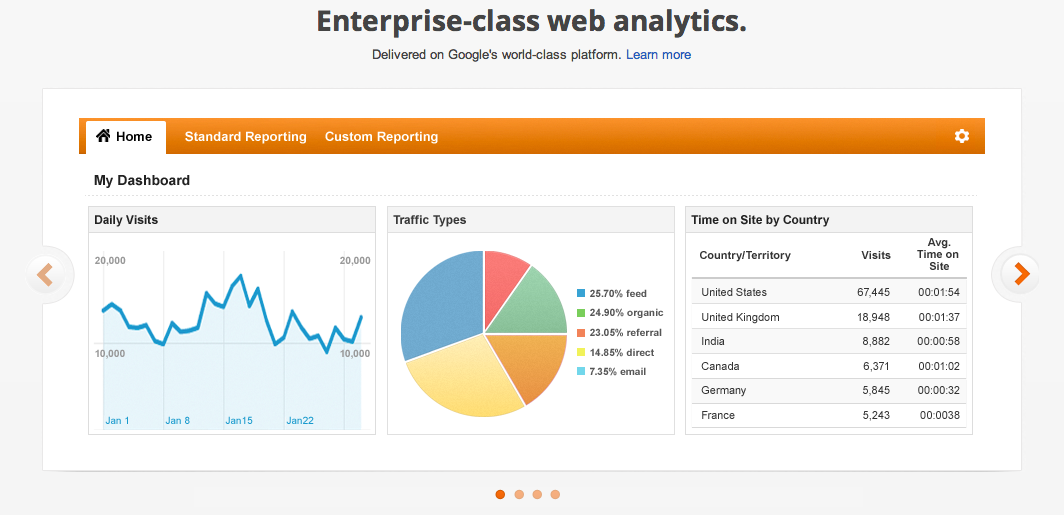
Websites are created to achieve particular actions/goals. What you need is a way monitor and track those goals to ensure that, just like an employee, your website is doing what it’s been paid to do.
Specificity Calculator
A visual way to understand CSS Specificity Visit Link
As you type, the contrast ratio indicated will update. Hover over the circle to get more detailed information. When semi-transparent colors are involved as backgrounds, the contrast ratio will have an error margin, to account for the different colors they may be over. Visit Link
Setup to Build Responsive Websites
Have you ever been stuck with testing your responsive designs? In this post Eric takes us through some tricks on Chrome Developer Tools, Bookmarklets, Adobe Edge Inspect and getting it working with LiveReload plus another bunch of techniques Visit Link
Responsive Design Weekly goes crazy!

When Chris Coyier posted a tweet and added a link on css tricks about repsonsive design weekly things went crazy.