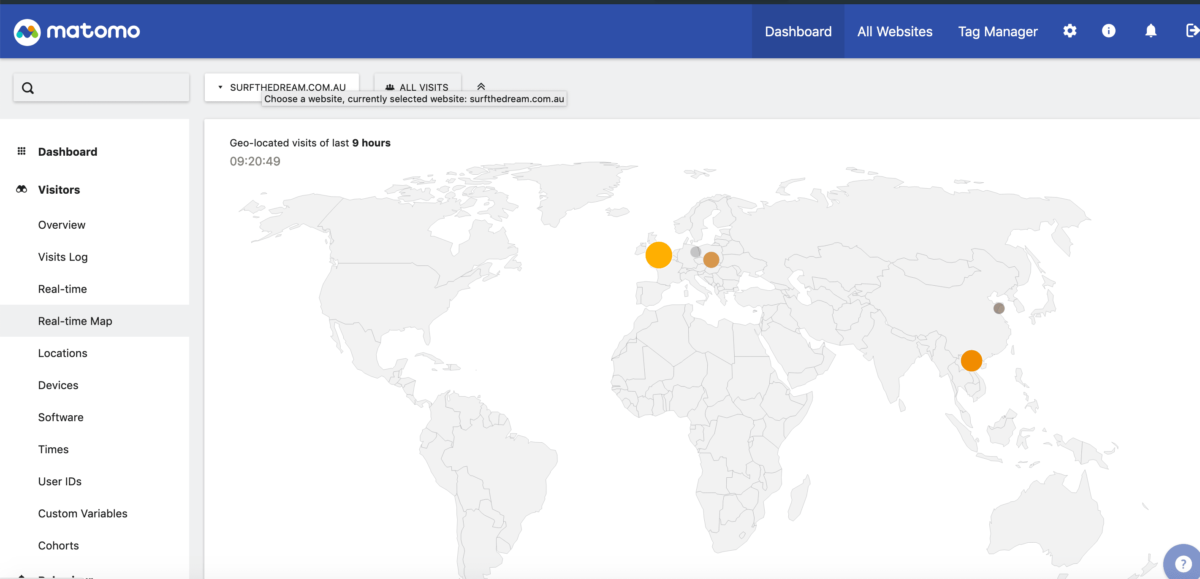
This is a step by step article on how to get started with Matomo analytics on WordPress. This guide is literally being written as I go through each step, while lying in bed on a Thursday night after finishing off a newsletter. It started with me wondering if my recent return to writing on this… Continue reading How to configure Matomo Analytics with WordPress
Tag: Google Analytics
Google Search Console Updates – Content Keywords & Site Grouping
If you manage a website the chances are that you’ve heard of and use the Google Search Console, the artist formally known as Webmaster Tools. If you’re sitting there scratching your head and wondering what I’m talking about then go and check out this article from Moz and get yourself started. The console is always… Continue reading Google Search Console Updates – Content Keywords & Site Grouping
Delete Google Analytics Properties
Over the past few years I’ve picked up more than my fair share of domain names, and along with them Google Accounts. It’s recently got so bad that I can’t actually add any more GA accounts any more.
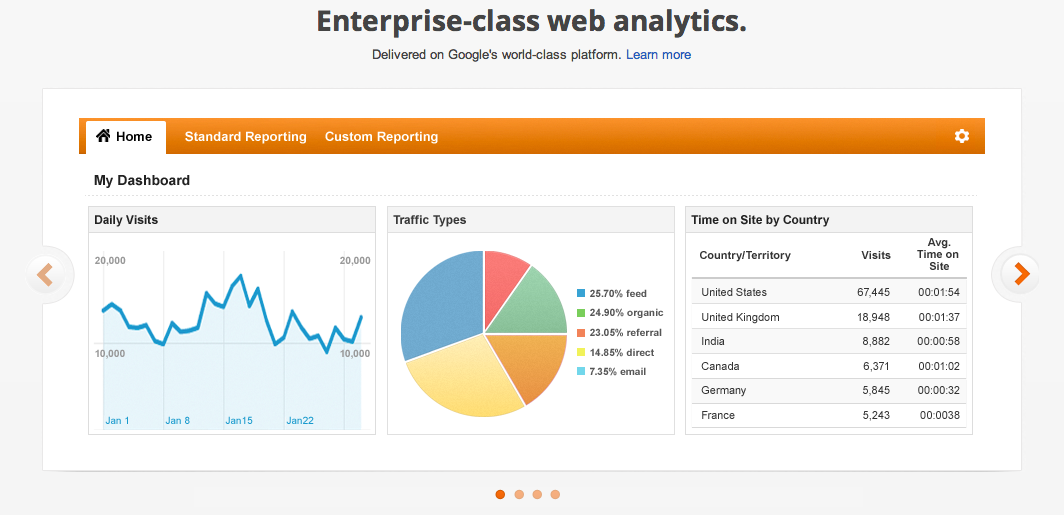
Are you monitoring your website with Google Analytics?
Websites are created to achieve particular actions/goals. What you need is a way monitor and track those goals to ensure that, just like an employee, your website is doing what it’s been paid to do.
How to track external links on google analytics
Tracking user movements within your site provide you with an insight into how your site is being used. This article outlines how you can track users events even when they are leaving your site.
Surfer Magazine
SurferM.ag is a wordpress based magazine site that has now been running since 2008. It features news and reviews about everything and anything that happens in the World of Surfing. Site: SurferM.ag Website Features WordPress Design & Development Google Analytics Google Adwords Google Adsense Facebook Advertising Facebook Fan Pages Cloud Hosting/CDN Performance & Caching Twitter… Continue reading Surfer Magazine
Paul William Jewellery
Paul came to us with a very basic requirement. “I need a website”