Does anyone know the origin of this comic? I couldn’t find the source even with a reverse image search on Google.
Tag: Facebook
Boost your business during Covid-19 with this Facebook programme
Facebook are offering $100 million dollars in support for small businesses that are between 2-50 people in size and have been running for at least 12 months. At the moment the funds are only available to businesses based within the US but you can include you business email and country of residence and signup to… Continue reading Boost your business during Covid-19 with this Facebook programme
Facebooks stance on HTML5
There has been a lot of talk around Mark Zuckerbergs comments on html5. As usual the Internet has taken the comments somewhat out of context…. And by somewhat I mean hugely. This is what Mark actually said. When I’m introspective about the last few years I think the biggest mistake that we made, as a… Continue reading Facebooks stance on HTML5
SEO and Mobile vs Responsive Web Design
At the moment I’m monitoring mentions about “Responsive Web Design” on google alerts to continue to post the relevant content on Responsive Web Designs and compile it for a new website I’m building that contains a series of resources on #RWD.
This morning I came across this article, For Mobile SEO Ask “What Do Mobile Searchers Need?”, and couldn’t help but post a comment.
#fbwebinar Facebook Timeline Webinar with Amy Porterfield
With all the new changes to the Facebook Page Timeline Amy Porterfield decided to run a webinar to discuss the elements that have changed and how you can use these changes to benefit your business or your clients business.
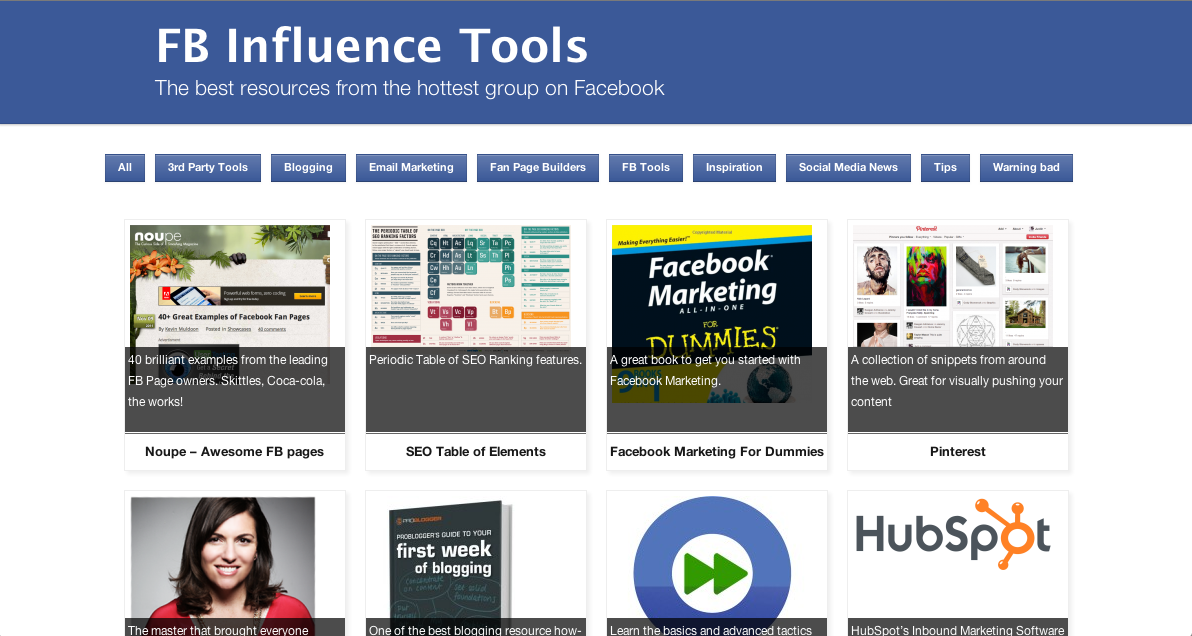
Facebook Influence Tools
This project took inspiration from Nerdi.net and takes the form of a series of helpful tools that have been categorised in an easy to search layout grid with thumbnails, titles and descriptions.
Optimising Facebook fan page performance
I’ve been doing a bit of work lately trying to improve the production value of the Facebook pages that I manage not to mention putting my clients on the right track.
Lauloves Yoga
Laura had grown tired of her off the shelf wordpress theme and wanted something that represented herself and the yoga she teaches.
Facebook Page Branded Image Marketing
One of the great things that Facebook has done over the years is giving us the opportunity to create Fan Pages, learn how to get the most out of your Wall photo
Surfer Magazine
SurferM.ag is a wordpress based magazine site that has now been running since 2008. It features news and reviews about everything and anything that happens in the World of Surfing. Site: SurferM.ag Website Features WordPress Design & Development Google Analytics Google Adwords Google Adsense Facebook Advertising Facebook Fan Pages Cloud Hosting/CDN Performance & Caching Twitter… Continue reading Surfer Magazine