I started a podcast quite a fee years ago to go along with the weekly web design newsletter. The big push for the podcast came when I was writing a feature piece on Responsive Design for Net Magazine and I had the opportunity to speak with a number of talented folks in the industry. I… Continue reading Migrating Simplecast
Tag: Responsive Design
Getting back to podcasting
You should be very aware that I love a great weekly newsletter. One of my recent favourite newsletters to receive is Paul Jarvis’ Sunday Dispatches where Paul imparts a very useful piece of nerdy knowledge each week. The content is around 95% educational and allows you to learn a lot about the web and how… Continue reading Getting back to podcasting
Responsive Performance
I’m setting up a new page over on the RWD.is site looking for some guinea pigs lucky volunteers to start receiving reports and recommendations around their website performance across a variety of the devices and connections. Lately I’ve been doing a lot of reviews of site performance and most of the recommendations are being repeated… Continue reading Responsive Performance
Responsive Answers
The other day I came across a post from Paul Robert Lloyd answering some responsive questions for Net Magazine and I realised that I did the same thing last year, I should share my answers as well. These are from 13th November 2013….
A new blog
After many many months without being to update this site I was finally able to set aside enough time to finish off the migration, moving from Squiz Matrix CMS across to WordPress. This is the second move of this blog. It was originally migrated from Blogspot across to Matrix back in 2007 and it served… Continue reading A new blog
5 Tips for Responsive Builds – David Bushell – Web Design & Front-end Development
Five great tips from Dave Bushell that everyone embarking on a responsive design project should read before they start. Visit Link
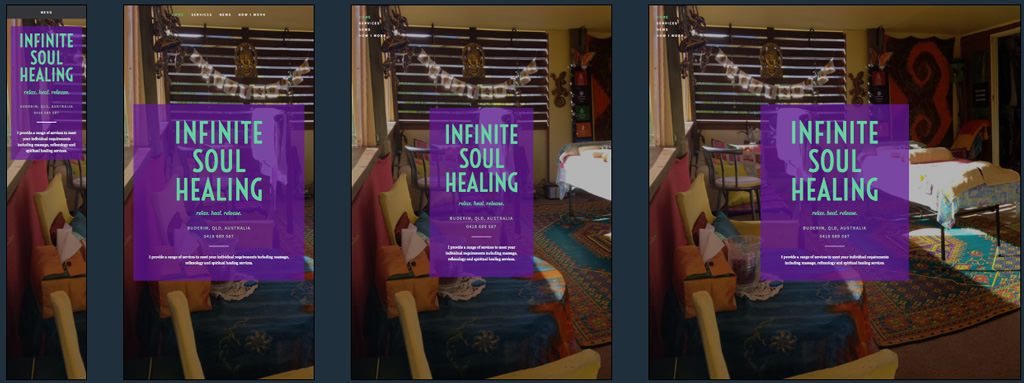
Infinite Soul Healing
Infinite soul healing was a site built for a sole trader small business with a very limited budget. The client was looking for something light and simple, and above all a website that was easy for them to maintain and create new content. Due to the limited budget the on going hosting costs would have… Continue reading Infinite Soul Healing
Responsive Web Design: Clever Tips and Techniques
Visit Link
jResize Plugin, for one window responsive development : Todd Motto: Front-End Web Developer
jResize is a responsive web development tool, built in jQuery to assist the workflow of developers on responsive projects. There are various tools for responsive development, iframes at different widths embedded in the page, and the tedious resizing of the browser. So here’s a different approach which grabs all your HTML, and resizes it inside… Continue reading jResize Plugin, for one window responsive development : Todd Motto: Front-End Web Developer
Responsive Design Weekly goes crazy!
When Chris Coyier posted a tweet and added a link on css tricks about repsonsive design weekly things went crazy.