Display all your social channels in one location with this Pinterest styled layout
Tag: Social Media
Hootsuite partner image loading problem
A quick fix to the image loading problem with the Hootsuite partner program.
Olympic Social Media Infographic
Four years ago in Beijing the world was well on the way to becoming “social”, however due to the fact that it was still an emerging trend and that it was also held deep inside a internet exclusion zone (not really, but you know what I mean) means that the London Olympics were the first true social games.
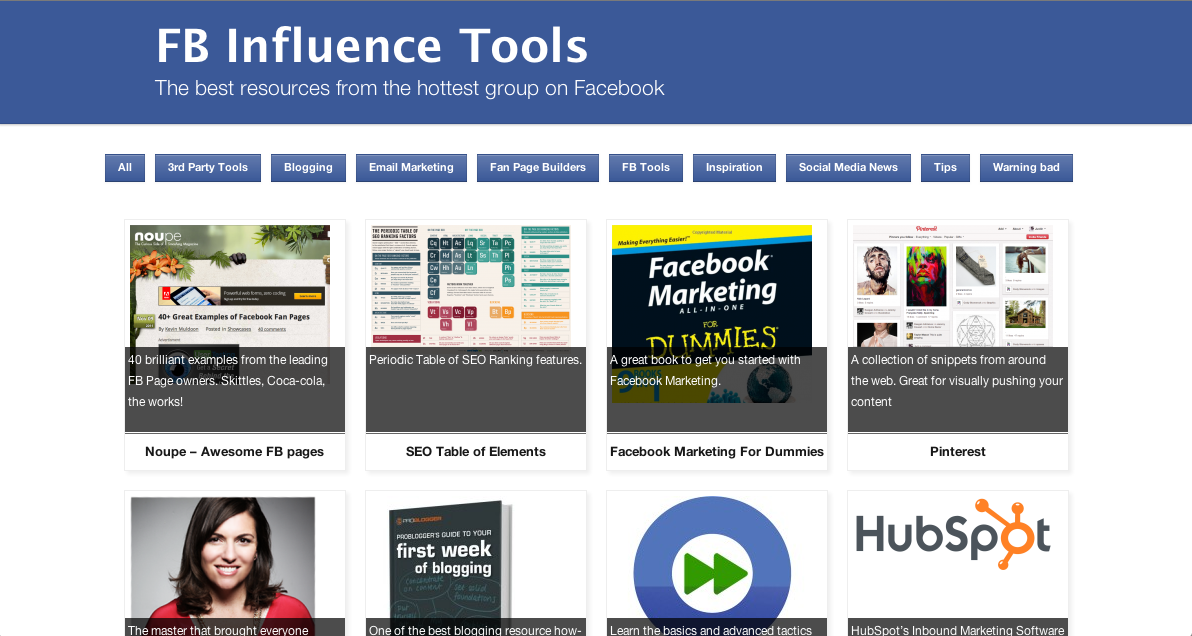
Facebook Influence Tools
This project took inspiration from Nerdi.net and takes the form of a series of helpful tools that have been categorised in an easy to search layout grid with thumbnails, titles and descriptions.
Facebook Page Branded Image Marketing
One of the great things that Facebook has done over the years is giving us the opportunity to create Fan Pages, learn how to get the most out of your Wall photo
Surfer Magazine
SurferM.ag is a wordpress based magazine site that has now been running since 2008. It features news and reviews about everything and anything that happens in the World of Surfing. Site: SurferM.ag Website Features WordPress Design & Development Google Analytics Google Adwords Google Adsense Facebook Advertising Facebook Fan Pages Cloud Hosting/CDN Performance & Caching Twitter… Continue reading Surfer Magazine
Weekly Update #2
Welcome to all the new subscibers especially seeing as I had a bit of a mishap with the first mail out and my gmail integration.