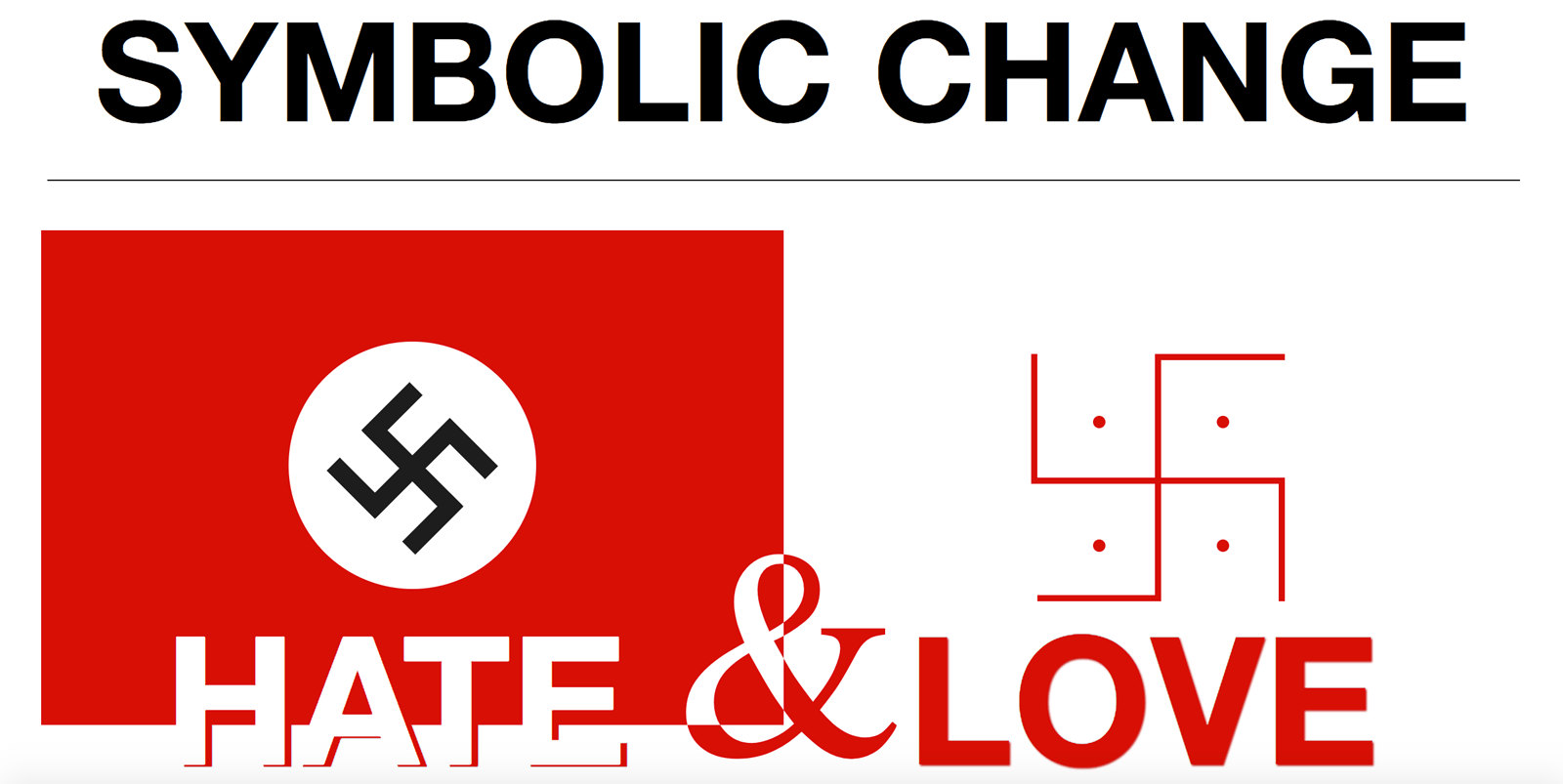
This was an CSS experiment after reading the Five Simple Steps book, Designing the invisible. The book was talking about the different meanings that symbols can take on in different cultures.
Tag: CSS
Is CriticalCSS harming our site performance?
In a recent article on Medium, JP DeVries wrote about “Unfolding Critical CSS“. Are you building a single web page that users will visit once never to return to or are you building a multi–page website that most users click around on for a while? If you inline an average of ~20kB of critical CSS… Continue reading Is CriticalCSS harming our site performance?
StyleStats – Useful tool to collect CSS statistics
Find out how many em units your setting, how many width/float/height/padding declarations your making. See how many colors you’ve declared. Very cool. Visit Link
Chaining pseudo selectors
I’ve been working on a sales dashboard for work that highlights the number of sales, number of meeting, contribution to the overall targets and a few other things that make a member of the sales team proud they’re hitting their targets. The layout requirements I had for this part of the dashboard was Zebra background… Continue reading Chaining pseudo selectors
StyleStats – Useful tool to collect CSS statistics
Find out how many em units your setting, how many width/float/height/padding declarations your making. See how many colors you’ve declared. Very cool. Visit Link
hull, Introducing sass-getunicode
This Sass plugin allows you to work with unicode a little easier in your css. Visit Link
Learn CSS Layout
This site teaches the CSS fundamentals that are used in any website’s layout. They assume you already know what selectors, properties, and values are. And you probably know a thing or two about layout, though it may still be a rage-provoking activity for you. Visit Link
Specificity Calculator
A visual way to understand CSS Specificity Visit Link
Stylus
If you want an expressive css language for nodejs with these features or the features listed below, head over toGitHub for more information. Visit Link