I’ve started using Notion for all kinds of things in my personal and work life. This includes Draft blog post ideas and publishing schedule Collect and tag links for RWD Weekly Maintain my life to-do list Keep my resume up-to-date and linked against job applications Plan presentations, containing all reference material Writing technical specifications for… Continue reading Getting started with Notion
Tag: tutorial
Design in Sketch Then Animate In Keynote
Prototyping UI animations using Sketch for the design and Keynote for the animation Visit Link
The WordPress Warchest
Some of the best plugins for just about any development requirement on worpdress. Visit Link
Options for SSL in WordPress
an overview of everything you need to know in gettingg https working on your site… with the exception of buying the SSL certificate. Visit Link
Chaining pseudo selectors
I’ve been working on a sales dashboard for work that highlights the number of sales, number of meeting, contribution to the overall targets and a few other things that make a member of the sales team proud they’re hitting their targets. The layout requirements I had for this part of the dashboard was Zebra background… Continue reading Chaining pseudo selectors
Responsive Multi-Level Menu – Demo 1
Another solution for those of you struggling to come up with navigation patterns for your responsive design. Visit Link
Designer School – An online course teaching more than just web development syntax
For anyone who is looking to improve their basic knowledge of the web you can subscribe to this weekly updated course. Visit Link
Intro.js
A better way for new feature introduction and step-by-step users guide Visit Link
Learn CSS Layout
This site teaches the CSS fundamentals that are used in any website’s layout. They assume you already know what selectors, properties, and values are. And you probably know a thing or two about layout, though it may still be a rage-provoking activity for you. Visit Link
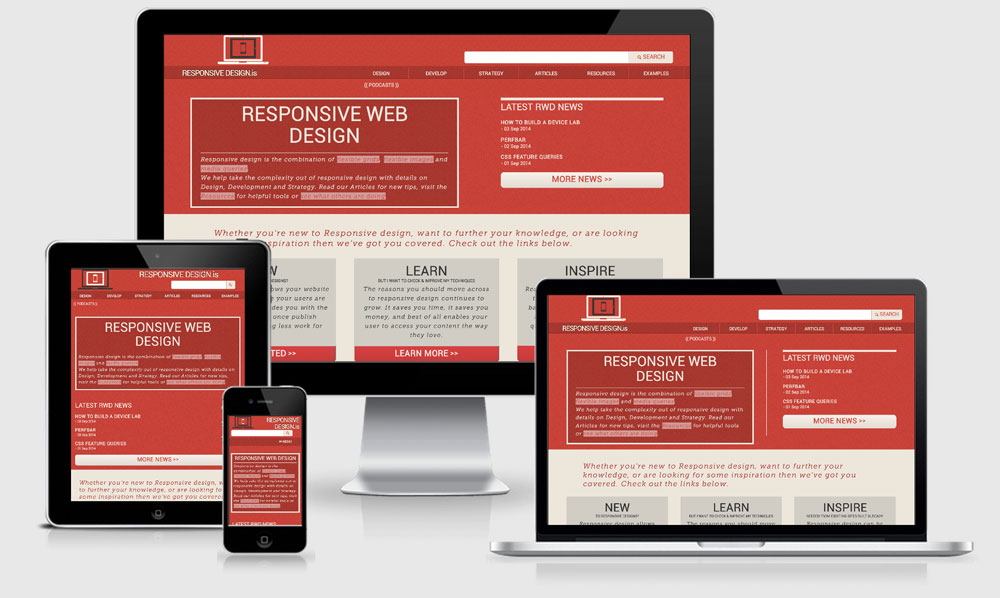
Building Am I Responsive
Eighteen months ago I put together a very crude webpage that used iFrames to preview a few of the popular viewports as a quick and dirty test for a responsive project we were working on. There were plans to improve the tools to something with quite a bit of sophistication, but with time constraints in… Continue reading Building Am I Responsive