Laura had grown tired of her off the shelf wordpress theme and wanted something that represented herself and the yoga she teaches.
Lauloves Yoga


Laura had grown tired of her off the shelf wordpress theme and wanted something that represented herself and the yoga she teaches.
One of the great things that Facebook has done over the years is giving us the opportunity to create Fan Pages, learn how to get the most out of your Wall photo
CSS3 columns are a great way to give you easy lists that run across multiple columns without having to resort to javascript.
Cache Manifest is the perfect tool for taking your web application and making it available offline. The problem is it can be tough to debug what is happening when something goes wrong. Thankfully there’s a bit of code to help with you out with that.
Creating an iPad App doesn’t necessarily mean you need a IOS developer. You can go a long way towards making a web application look, behave and function just as a native app from the app store using only HTML, CSS and Javascript.
I’m going to change up the timing on these weekly updates. First thing to do is make sure they come out weekly instead of once every month. Sorry about that. The second thing I’m going to do is send them out on Sunday evening so they are waiting in your inbox on Monday morning. This […]
Just a quick note that these are uncheck notes and may not be entirely accurate. If you think something is wrong, it probably is. I recommend you following @RellyAB and going to see one of her talks/workshops. If you gleam anything as useful from this, you will learn a LOT more by checking it out […]

Today is a sad day as we have lost one of the great visionaries of our time. Steve Jobs achieved so much in just 56 short years and his legacy will live on for many years to come. From the Apple website….. Apple has lost a visionary and creative genius, and the world has lost […]
Quite a few months ago Google came out with Google Page Speed Online. This is a great tool for anyone to test how their web page is performing, but it’s nothing new when it comes to reporting performance

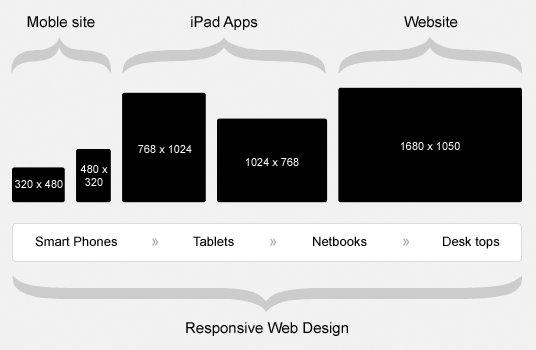
Responsive design has taken the world by storm over the past 12 months as more and more devices are being released and browsers are adding more and more capabilities for CSS, and in particular the @media queries in CSS3.