There are only a few days left in 2020, including the day I’m writing this. To finish this awkward year off well I’m going to give myself two final tasks. Start Wes Bos’s course Beginning Javascript (it’s too much to try and complete it inside three days). Setup VS Code Server so that I can… Continue reading 2020 To Do List
Tag: ipad
Adding emojis with iPad Pro Magic Keyboard
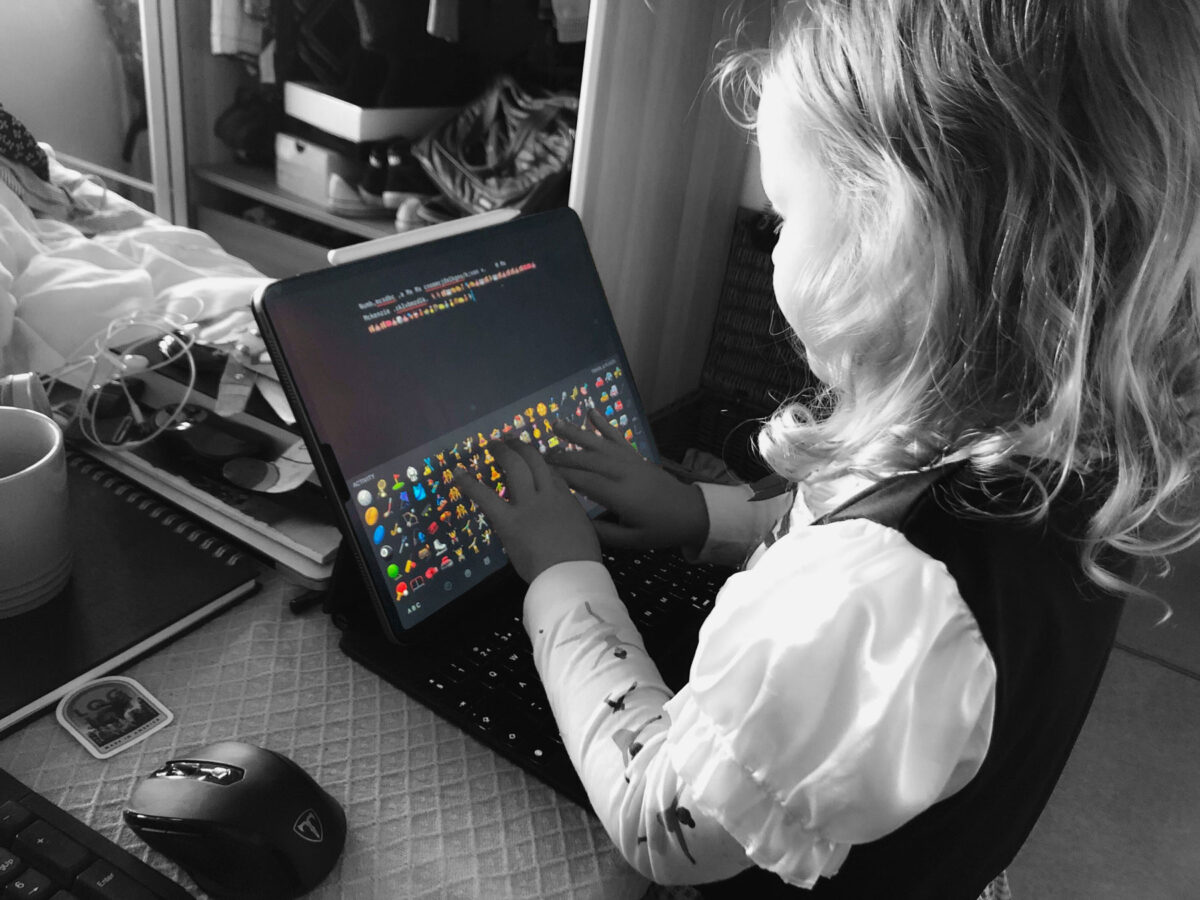
Yesterday my daughter was “helping” me in my home office (bedroom). While I tapped away on the keyboard with the laptop she was writing her memoirs using the Magic Keyboard. Somehow she wound up with the Emoji options on the screen, and then they disappeared again. She tapped me on the shoulder and asked “How… Continue reading Adding emojis with iPad Pro Magic Keyboard
Procreate Play — @designical.art
Aside from the writing apps that I use on the iPad, I’ve been using the procreate app more than anything else. I can watch great artists producing amazing art using procreate for hours. Procreate seems to have everything that a professional artist’s needs to produce digital art, and as an added bonus it has a… Continue reading Procreate Play — @designical.art
iPad Pro
Six and half years ago I went camping with my wife and our 6 month old son. It was over the Easter weekend which turned out to be rather cold for camping, but a lot of fun none the less. Just after we set up at the camping site my wife pulled out an early… Continue reading iPad Pro
HTML5 & CSS3 Darwin Workshop tomorrow
If you haven’t booked your place in tomorrows HTML5 and CSS3 Workshop with John Allsopp you still have time (albeit not much time).
Disable preloading on HTML5 Videos
The preload attribute informs the browser whether or not the video data should begin downloading as soon as the video tag is loaded. It gets even better than that, you can chose how much preloading is done with the options auto, metadata, and none.
The iPads have it
This is an amazing set of statistics that Luke Wrobleski has revealed after this years Apple developers conference.
Responsive Web Design Resources
We built the website Responsive Web Design because there was a lack of centralised resources for web developers that wanted to learn more about Responsive Web Design.
Stop Mobile Safari from Zooming when rotating device
When ever you are testing responsive design sites across multiple devices you need rotate the device. Sometimes doing this means that you’re layout/design is zoomed in more than the normal size.
Developing iPad web applications
Creating an iPad App doesn’t necessarily mean you need a IOS developer. You can go a long way towards making a web application look, behave and function just as a native app from the app store using only HTML, CSS and Javascript.