Respondu version 0.0.4, a responsive image poly fill solution that piggy backs on the noscript idea using a hack to extract the noscript content cross-browser, has been released. This is unlike the solution from Filament Groups Scott Jehl. Worth checking out.. Visit Link
Underscores | A Starter Theme for WordPress
This wordpress theme gets you started with your projects fast and clutter free. Visit Link
CSS-Tricks
This is an awwwwesome site. Home
RSlider is a full screen responsive image and content slider, with a nice and simple design it adjusted automatically to the width of your browser screen. http://www.egrappler.com/full-screen-responsive-jquery-image-and-content-sliderrslider/
Responsive Measure is a simple script that allows you to pass in a selector (ideally the container where your primary content will go) which generates the ideal font size needed to produce the ideal measure for your text. http://jbrewer.github.com/Responsive-Measure/
elefontpress/rwd-grid-example
Following up from last weeks excellent article on vertical responsiveness, Bearded have shared their very own responsive grid on GitHub. Jolly good show chaps! https://github.com/elefontpress/rwd-grid-example
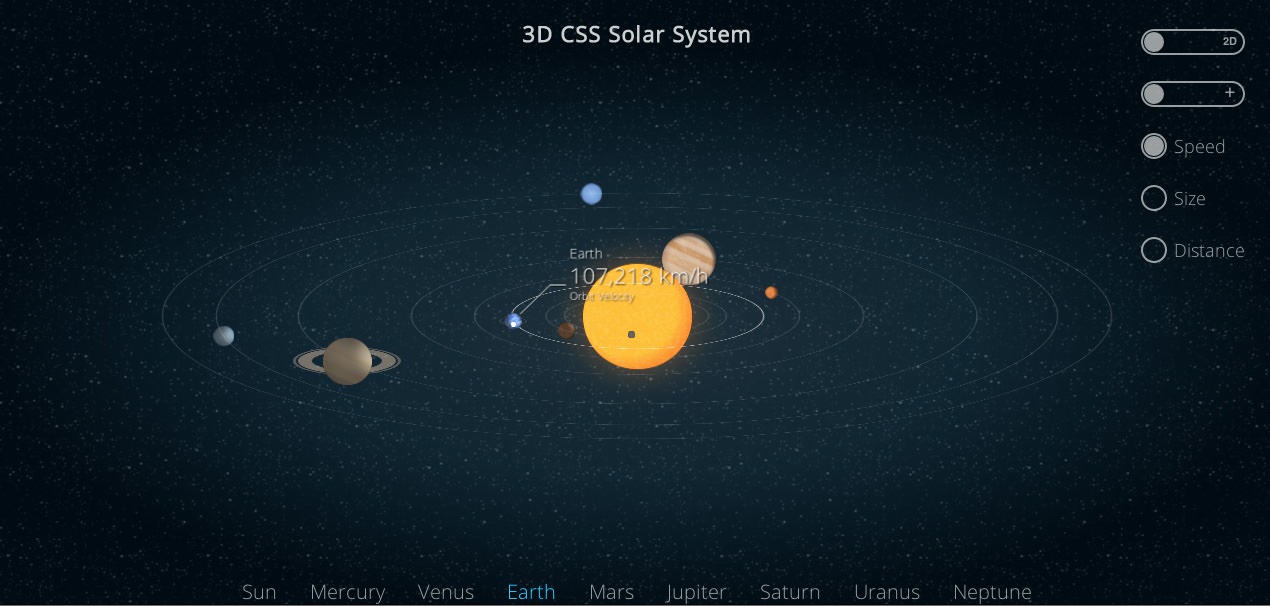
3D CSS Solar System

I’m forever and continually amazed by what people can do with a little bit of HTML, CSS and Javacript. This code pen example is certainly no exception to the rule. You can change between 2D and 3D view, compare the speed, the distance and also the size of each of the planets and the sun. […]
We’ve been working hard over the last couple weeks to incorporate new features into Foundation that make it even better than before! Today we are excited to announce the release of version 3.1 of Foundation, go get it now at http://foundation.zurb.com. http://www.zurb.com/article/1070/introducing-foundation-31-now-with-html-t
Fresco – A Beautiful Responsive Lightbox
There has been a lot of repsonsive sliders but not many responsive lightboxes. Fresco JS does just that. It is strange though that the website itself is not responsive. http://www.frescojs.com/
In Keys to a Fast Web App I listed caching as a big performance win. I’m going to focus on caching for the next few months. The first step is a study I launched a few days ago called the Clear Browser Experiment. Before trying to measure the frequency and benefits of caching, I wanted […]