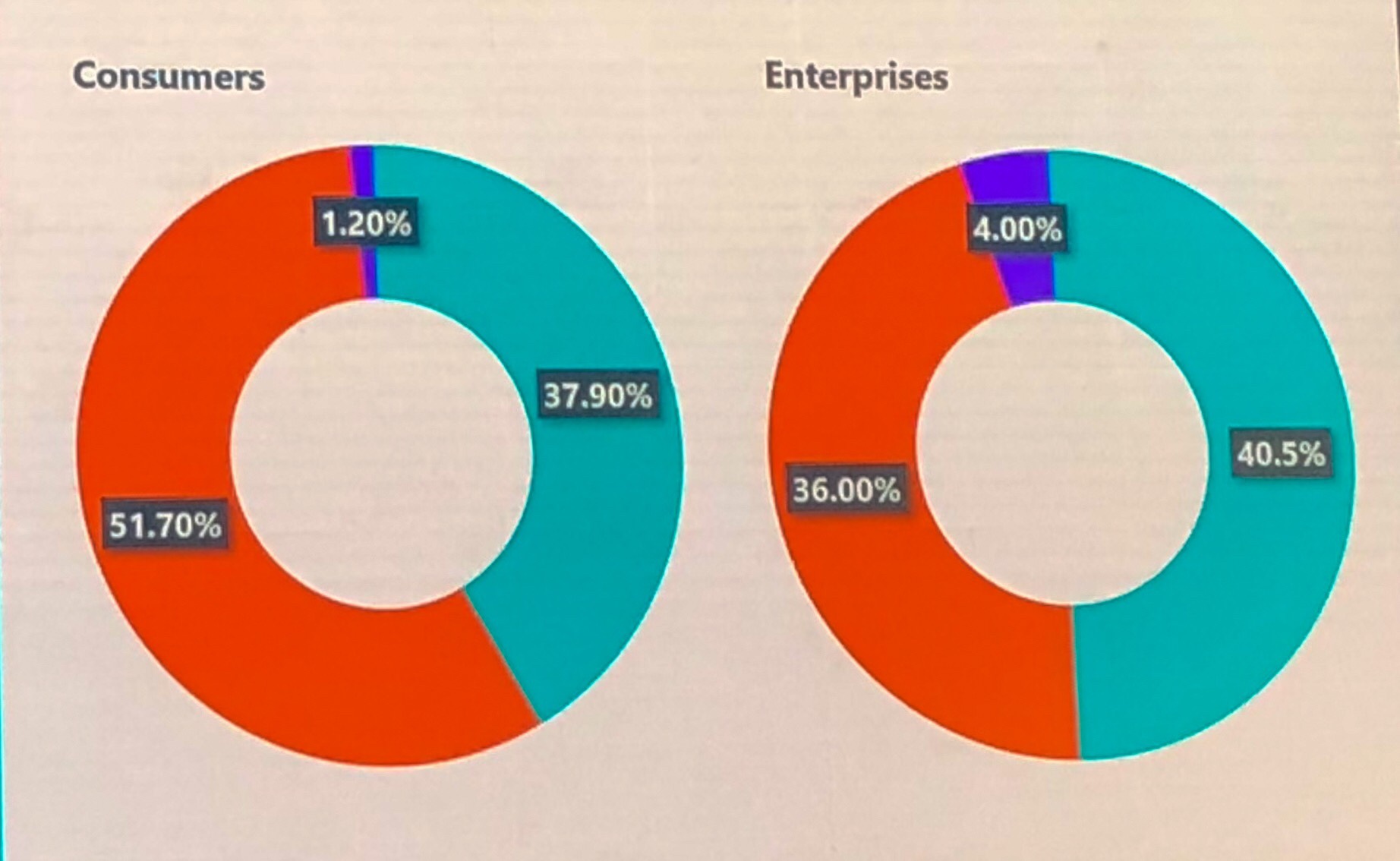
If your graphs don’t visually illustrate the percentages associated with them I literally stop listening to the point being made. It’s often not the speakers fault, and I don’t consciously stop listening up in my high horse, I just get so caught up in the inaccuracy that I can’t focus on what’s being said.
Tag: Data
What could really increase your life expectancy, lifespan and longevity?
I love visualisations of any sort, but ones that show me how to live longer have to be a favourite. What could add years to your life? Why do women live longer than men? What’s the best method of life extension? Diet and exercise? Or polygamy and pets? Let the latest data decide. — Read… Continue reading What could really increase your life expectancy, lifespan and longevity?
Charts | Create charts and maps with Datawrapper
Create interactive, responsive charts with Datawrapper – no code or design skills required. — Read on www.datawrapper.de/charts/
Quantum Tapestry
Beautiful Programming — Click to randomize and reset animation. Press “A” to toggle autoplay – autoplay will automatically clear and redraw the screen when it is full. Press “R” to reset the draw color to white. Press “C” to randomize the current draw color. This sketch was made with Processing 2 in Javascript mode. Visit… Continue reading Quantum Tapestry
Datamaps.co
This week we used this to illustrate the distribution of subscribers around the world. Visit Link
Forms Done Awesomely | Typeform
Typeform is a free (but there are paid plans) tool that allows you to create easy to use interactive forms without any html knowledge what-so-ever. Visit Link
Bridle JavaScript Charting Library
Bridle is a repository of charts built following the reusable chart paradigm. The library is in its infancy, and still requires a bunch of work. We decided to still use d3 to invoke the chart, so that you can integrate them in your d3 workflow as seamlessly as possible: Visit Link
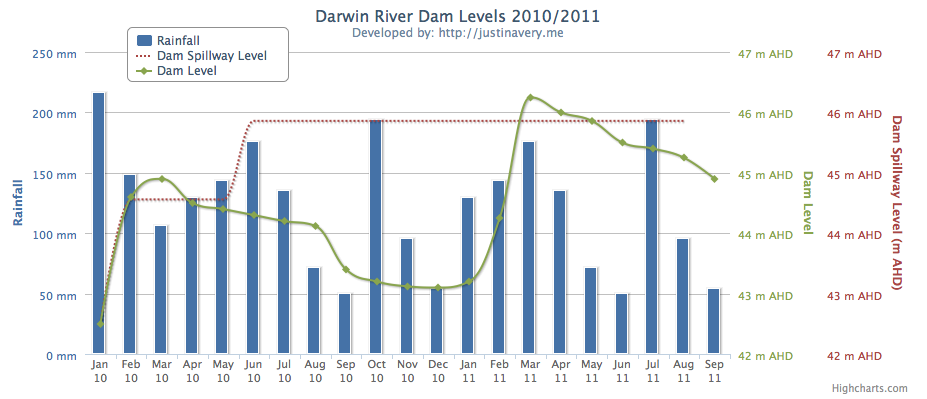
PWC Darwin River Dam Graphs
Power and Water are moving from PDF and image based graphs to dynamic based graphs that can be viewed across a multitude of devices.