A few months ago I decided to expand on my Facebook knowledge through a training packaged developed by Amy Porterfield.
While the majority of the $97 course was information that I was already aware of there were a few key areas that I had not previously considered which I was able to work on to improve the Facebook interactions of a few of our clients.
Unfortunately this led me down the path of a mechanics car, where I don’t get to do as much on my own Facebook site.
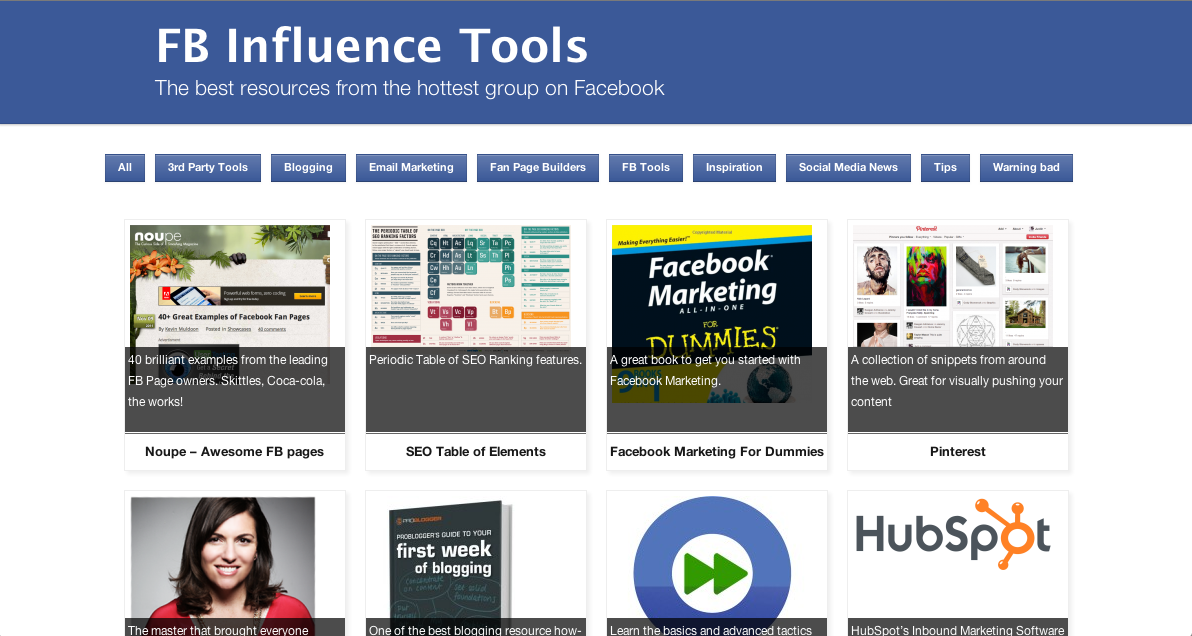
Facebook Influence Tools design
The inspiration behind the layout of the site came from a few different areas. Facebook itself has an influence over the colours, the font and the header sections as well as the category tabs. I wanted it to have the Facebook look and feel seeing as it was all about the Facebook.
The grid layout inspiration comes from Nerdi.org and Pinterest. It’s also an easy way to evenly layout the different options without showing any prioritisation to the particular areas.
CMS & Development Tools
WordPress was used to create the site mainly because the possible contributors (Amy Porterfield) already knew how to use the product….. and that it was easy to set up.
Unfortunately the categorisation and tags that come with WordPress are not as easy to apply in this situation, so a bit of development work was required around listing the Categories as links (the sorting menu on top) as well as listing all of the categories as part of the individual posts for sorting.
Smush.it was used to optimise the images and W3T Cache was used to improve the performance.
Reverie theme (based on the ZURB Foundation template) was the CMS theme basis, a very simple theme that you can start off with any project.
If you think this is something that you might want as a site or even include as part of your existing site then get in touch.