Last week we looked at Story line from SBS in Australia as an innovative way to share a story.
This week I wanted to share two approaches for a similar topic
Both of these sites are celebrating one million developers on a particular platform.
Link number #1 example could be recreated using just about any standard website theme. It uses a series of components which are laid out on a page in a way that you would most likely expect from a site.
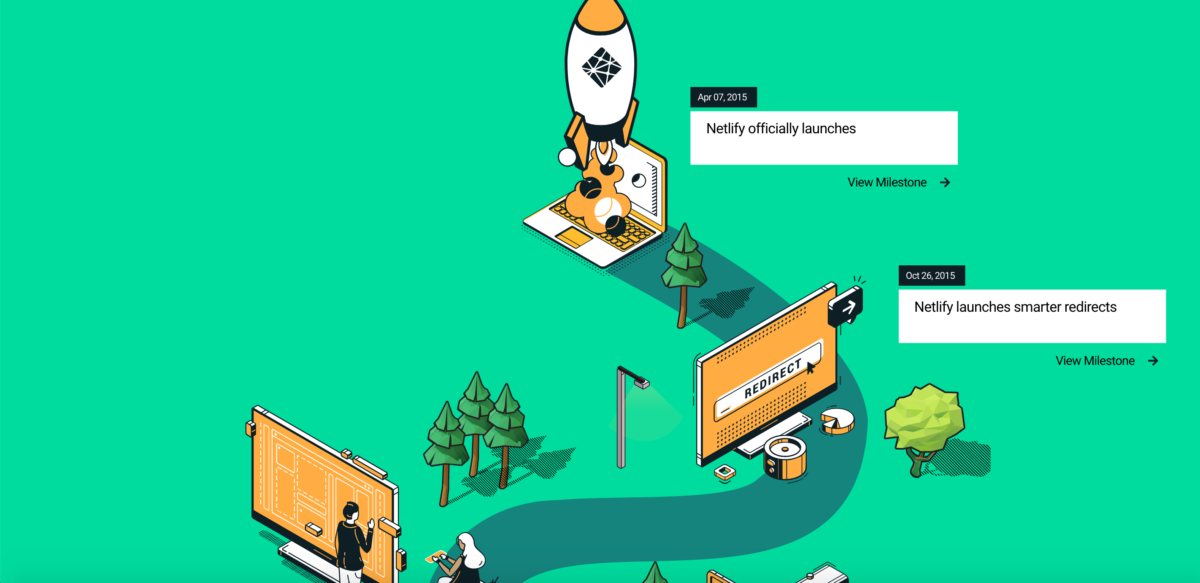
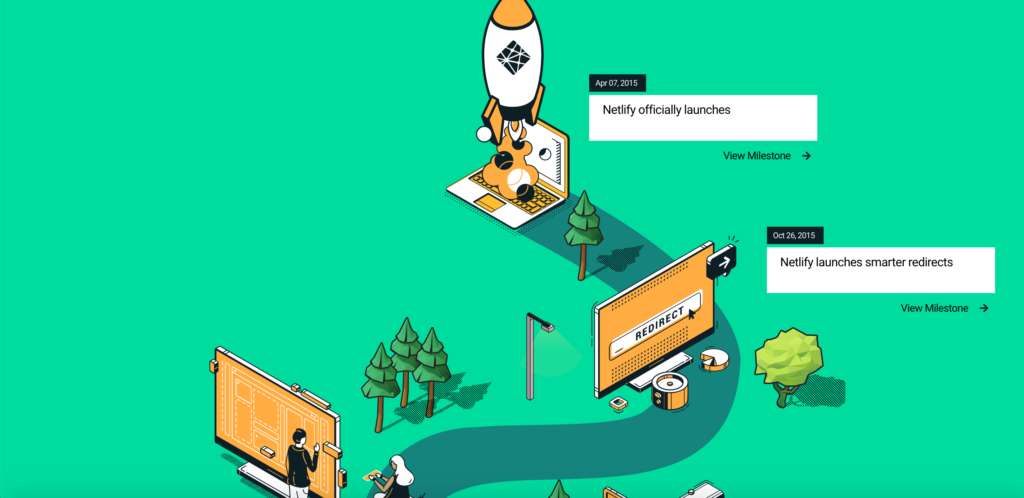
Example 2 takes a similar topic but makes it all about the journey.

Option 2 is much more involved from a creative point of view
- Custom illustrations for each milestone
- Content written about each milestone
- Animation of the different elements
- Responsive, so the journey is just as enjoyable on the phone as it is on the desktop
It’s by far the more superior approach to telling a story. It also has a handy “Login with Netlify” button which will then plot when you first signed up with their services on their timeline.
This style of approach could be used for
- Application process
- Company history/timeline
- Career path opportunities (especially for entry-level talent)
- Internal Careers stories (you could link a logged-in employees start date and position changes from their HRIS system and map them against the company path)
- You could integrate LinkedIn that maps a potential candidate Career moments against our clients milestone timeframes as well