Today I came across a wonderful article by Una Kravitz, a UI Engineer over at Digital Ocean, about how to set up an accessibility dashboard for your site/s in just 15 minutes.
Usually these kinds of articles say “it’s easy! All you need to do is
— but in this case it really was simple thanks for the Droplets that come prepackaged on Digital Ocean.
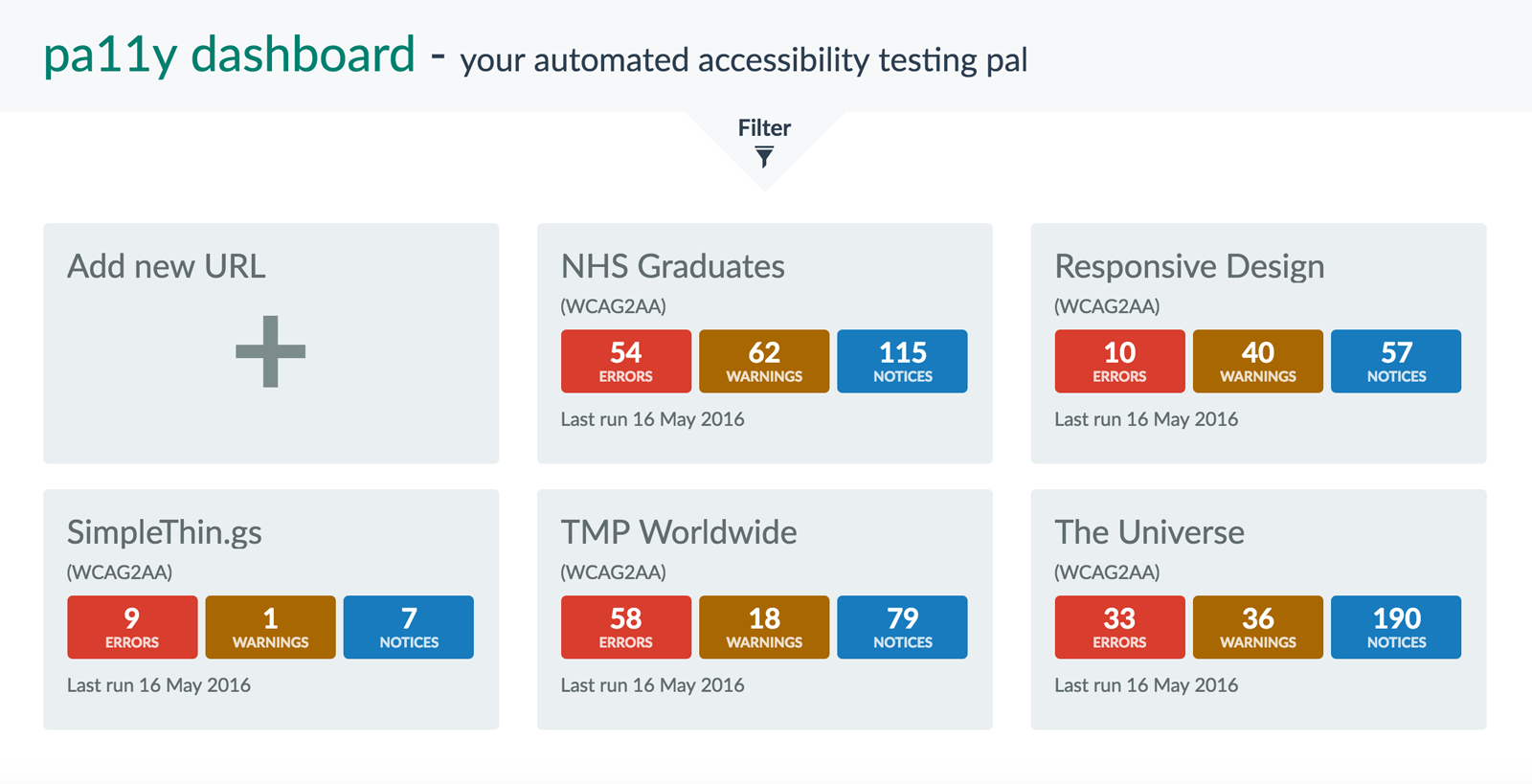
Within 20 minutes I had it running on a subdomain and had already added a few of my own sites plus a couple of ones from work (see below).
If you want to recreate this then go read Una’s article now.
Pa11y Dash is a way to check if a page is conforming to a particular WCAG set of guidelines. In the example images I’ve shown I have chosen WCAG2 AA compliance.
Things to note about Pa11y Dashboard
A few things to note on this tool is
- It only scans the URL you include, so if you put your domain it will get your homepage and nothing else.
- The errors and warnings will provide you a code example of the error, but not necessarily provide you with a screen view context of the error.
- The Dashboard itself actually runs off the HTML_Codesniffer which was built by Squiz where I was working at that time.
This is certainly a great start for a dashboard but I feel as though there are a lot more wins that can be accomplished with it moving forwards. Making use of screenshots, allowing an array or URL’s for a particular domain for monitoring are just two potentially beneficial inclusions.
Times to use Pa11y Dashboard
There are some great uses for Pa11y to get going though. Some of them include
- Set it up in 20 minutes and amaze your boss, they’ll think you’re star for doing something so amazing and quick.
- Run it for the front end dev process. You’re often working on a series of templates that will then go into a CMS so make sure they’re shipshape before you drop them in.
- Great for a pitch! If you’re going to see potential clients then just add a couple of their pages on the tool and explain why it’s bad to have so many errors (because you know they will) and how you’re able to help them fix it in the future.
Wrap up
I really like it. A web app that feels uber fast and goes to show how quickly you can set up some existing free tools out there that people have created that can give you an advantage either in the workplace with your team, with your current clients or to help you pitch new clients.