I work on Web3 projects providing advice on security, performance, and long term project success. On the side I run a small pocket notebook business, and have far too many side projects.
I’m a consultant in the web3 space with a particular focus around devops, security, and performance. I’m currently working with NFTX.
After hours I keep busy through a number of different side projects, some of which I’ve listed below.
Recent blog posts
- Coining Content
- New technology posts
- Gnosis Safe – safe missing and can not connect
- Graph Indexer “Store error: database unavailable”
- df -h hanging on Ubuntu
- Implementing 429 retries and throttling for API rate-limits
Side projects
Responsive Design Knowledge
Providing you the latest news, articles, resources and real life examples relating to responsive design.
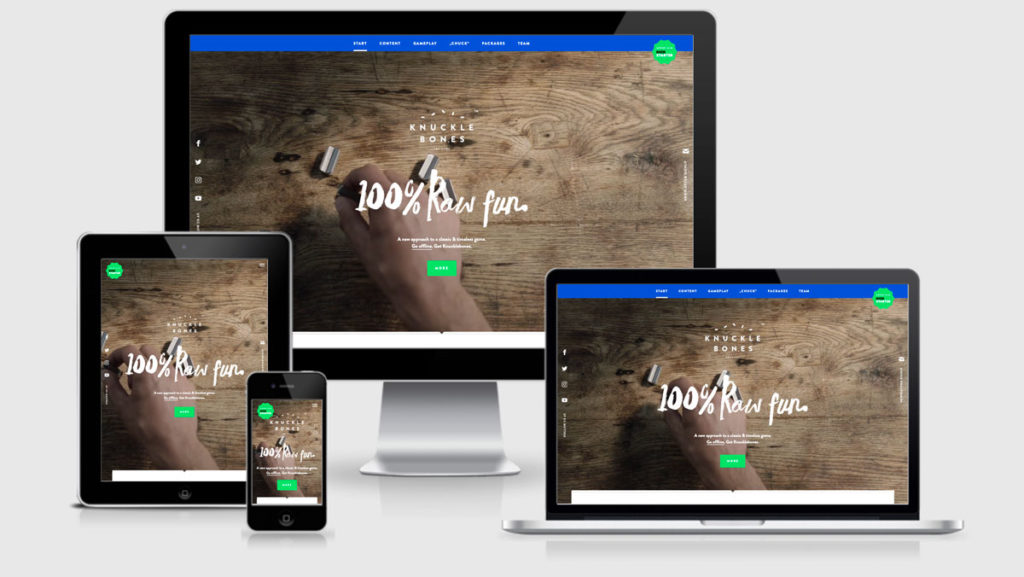
Am I Responsive
A responsive design preview tool the provides a screenshot of your site across desktop, laptop, tablet and mobile.
RWD Weekly Newsletter
A weekly newsletter bringing you all the latest in front end web design and development.
Back Pocket Notebooks
Back Pocket notebooks were created so you always remember your best ideas.
Check out my Soundcloud
I don’t actually have a sound cloud but I’ve done a few podcasts in the past. If you have made it this far down the page without clicking on any of the links I’m going to guess you’re probably not interested in anything else I’ve got going. It was nice to meet you, and good luck with the rest of your journey through the internet.
In a last-ditch effort to find you something interesting I’ve dropped a couple of links below. WordPress tells me these links are the cat’s pyjamas when it comes to content on this site. Literally (figuratively) millions (citation needed) of people believe that these are amazing (citation needed) articles.
If you are off now, please do me a couple of favours before you go.
- Try out Duck Duck Go for search instead of Google. The results are just as good and they don’t track your every move and sell the data for profit.
- Download Firefox and use that as your primary browser. The internet is faster with Firefox than with Chrome and it will protect your privacy and anyone trying to steal your personal details.
- Add Coil to your website and earn tiny little MicroPayments when people visit your site.
If you’re looking for some work to be done you can check out https://simplethin.gs . At the moment I’m booked out until mid 2025 working on a Base MemeCoin Launchpad and am playing around with NOT Bad Eggs.