Mobile apps go through a variety of what I would refer to as “Design” stages. In this article I”m not talking about the visual design of the application, that’s certainly not where my skills lie, but instead I’m talking about the functional design of the application, the user experience and the data required to make it both usable for the customer as well as for the client.
The approach I went through for this project came from the years of experience I had in engaging with clients to develop thier websites but mainly from the video series from Keynotopia creator Amir Khella.
Step 1: Interview your stakeholders
I’m going to guess that you’re approaching this problem from one of two ways
- You’ve got a great idea for an App and you want to know what to do next
- Someone has come to you to help them with their app and you want to know what to do next.
Regardless of the position you are in you can still follow the same next steps.
Talk to the stakeholders
Book a meeting with the key stakeholders for the app. You want to chat about exactly why they want an app and how the project is going to be judged as a success. What are the main business drivers around the project, are they to increase engagement, make money, lower phone calls or visits to physical stores?
Even if you are in the first category where it is your own idea it is really important that you ask these questions for yourself so that you are clear about what you need and you can appraoch the next phases in a logical structured approach.
Talk to the customers
Once you’ve talked with the stakeholders I find it beneficial to meet and speak with actual people that will be using the applicaiton. Ask them some of the following questions
- Do they find the overall idea useful?
- Will they download it?
- Would they pay for it?
- How often would they use it?
- Would they prefer to just do this on a website?
- Is there anything missing from the app concept?
- Is there anything that isn’t needed in the concept?
Talk to IT & Marketing
This presumes that the inital stakeholder discussions were with the business owners. The Managing Directors, CEO’s, General Maagers, the people who have the vision (and the sign off for budget). The IT and Marketing teams are going to want to be involved, in fact they’ll force their way into the project, so it’s well worth consulting with them ahead of time.
IT Team
If the application is going to require data to be hosted then these guys are the ones that will be building or supporting that system. The chances are that the data being captured by the app will also need to be pushed around to other existing business systems or require reporting agaist. If you can spend some time with IT you will be able to find out the limitations of their existing systems, or it might throw up some valuable inforamtion about the way the data will need to be structured because of an existing system or a new system project that you weren’t aware.
Marketing/Communcations Team
Although I’m not covering off the visual design as part of this article it is a large element a project like this. The Marketing/Communications (MarComs) team will need to explain the tone of voice the company has and also point you towards any rebranding ideas they’ve got as well as existing material that might help you get an idea of how the visual layer might need to work.
A great example is the way the company markets to their customers. Are the divided into segments like Business and Personal, perhaps segmented by country, maybe there segmented by services the company provide. This is most likely a detail that escaped the MD’s interview but something that becomes incredibly important at launch.
Another great reason to talk to the MarComs is that the app could give them another outlet for messaging and reaching their customers.
Step 2: High Level Overview
The first step you need the following:
- Paper
- Pencil
The aim of this phase is to get an overview of the key requirements for you app.
- What functions will it have?
- Where does the data need to flow?
- Do the interactions need to be created, read or written?
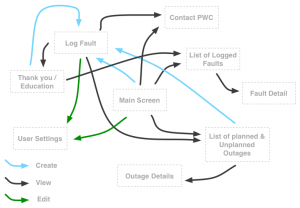
Below is an illustration of the application I was preparing for the client. The main screen is the center of the application and is what everyone will see by default when opening the app. From the main screen you need to be able to create items, read items (both ones that you’ve created and other items that have been created by other users) and update settings.

For this process you don’t need to get into the tiny details of what you can do on each screen, that step is coming up shortly. You just want to capture the overall purpose of the application, the bigger picture of what it needs to do to function.
If during the next phase you come across other features that you might have missed, or alternatively the client introduces additional requirements, then you can always come back here and make changes to this diagram.
This article is a work in progress, check back for step 4 continuing below…..
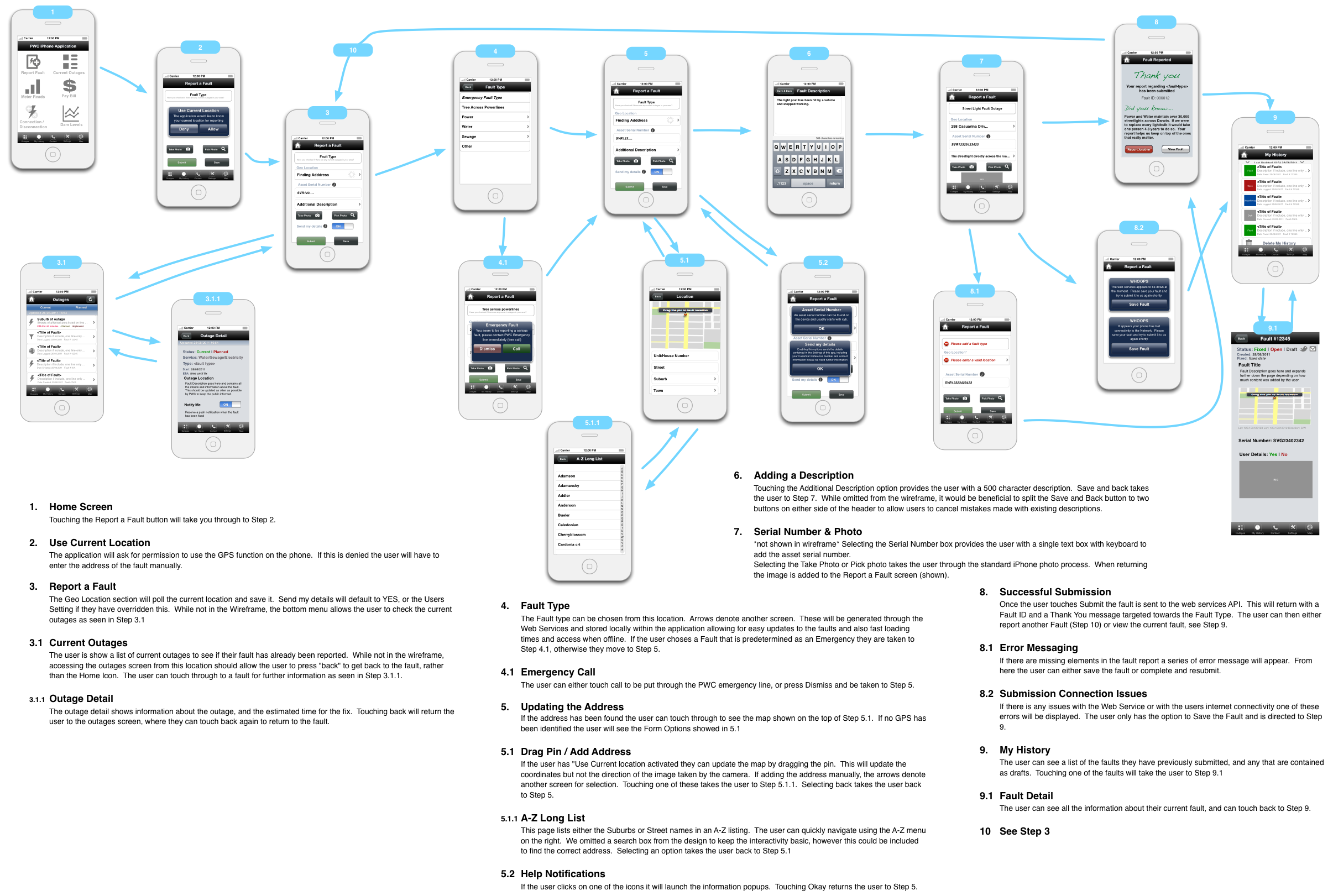
Step 4: Wireframing the Screens (creating the dots)

Step 5: Process flows (joining the dots)

One reply on “Designing a Mobile App”
[…] Designing a Mobile App. Mobile apps go through a variety of what I would refer to as “Design” stages. In this article I”m not talking about the visual design of the application, that’s certainly not where my skills lie, but instead I’m talking about the functional design of the application, the user experience and the data required to make it both usable for the customer as well as for the client. […]